
What’s that special about mobile indexing (or mobile-first indexing), and why should you care?
Too busy to read our blog posts? You can listen to them instead:
In short, Google is launching its Googlebot and is planning to use the mobile version of websites over desktop for indexing and ranking. Google’s data show that most users access Google Search via mobile devices. In response, our favorite search engine is ready to move the indexing and crawling game on smartphones.
Google gave us extra time to prepare for this upgrade. On July 21, Google announced that it had already enabled mobile indexing for the most crawled sites (like Wikipedia or Twitter) and the websites launched after July 1, 2019. For all other websites, the change is planned for March 2021. Site owners can use this time to make a check-up of the mobile versions of their websites.
Google has been working on his mobile-first indexing for two years. It gathered structured data from all around the globe and came up with valuable suggestions on how to improve readiness for mobile first indexing. We collected them in this blog. Enjoy your reading.

Note that if your site uses responsive design techniques, you might not have to do anything. But double-checking never hurts. Also, you can check how mobile-friendly your website is with Google’s Mobile-Friendly Test.

Check your data structure on mobile pages
Nothing new here – clear structure is one of the must-haves in SEO. The only difference is that, from now, you should check the structure of your site’s mobile version instead of the desktop one. That’s because, after March 2021, Google will be using only the mobile version for indexing.
In our SEO Free Course, you can find all the information necessary for checking data structures on mobile pages.
Images should have an ALT tag on mobile pages
It’s difficult for search engine crawlers to understand the content of the images without the ALT tag. Check “img” tags on your mobile sites, to get your site ready for mobile indexing. If you want your image to be findable in Google Images search results, make sure your code looks like this:
<img src=”cute-puppies.png” alt=”A photo of cute puppies on a blanket”>
If you use different links for images on desktop and the mobile version, you may experience a temporary traffic loss after Google switches to mobile-first indexing. It occurs because separate mobile URLs will be new to the Google indexing system. To avoid this effect, consider using the same URLs for your desktop and mobile sites.
If you want to learn more about image optimization best practices, check out this post.
Help Googlebot see your content
Check if you use the same robot meta tags both on your desktop and mobile versions. Google may fail to index your links if you use different meta tags (such as noindex or nofollow). If you don’t feel confident with no-follow/no-index links, our blog post on Google’s new link attributes is a very helpful resource.

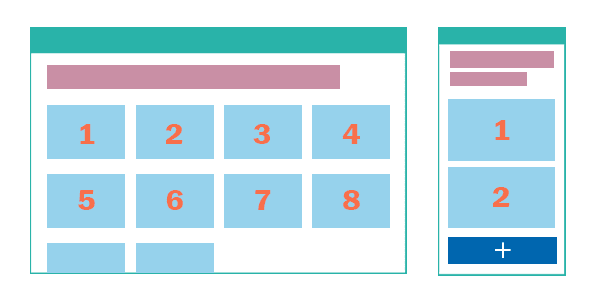
You should also check your lazy-loading content. What does it mean? Say you have six primary images on your desktop site, and only two of them are shown on the mobile devices while the other four images load from the server only if a user clicks a button like “+” or “show more pictures”. One of the effects of rolling out mobile-first indexing is that Googlebot sees only two images until the user hits the button. So, it’s in your best interest to have all primary images loaded without any extended button clicks.
Pay attention at what you block
If you want Google to crawl your URLs, make sure you haven’t previously disabled it with your robot.txt file. Blocking some files prevents Googlebot from rendering your pages correctly, which impacts your ranking in search. The best way to deal with Google’s recent modifications is to have the same content on your desktop and mobile version and use responsive design techniques.
Mobile indexing and Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages is an open-source framework created by Google to develop faster loading and mobile-optimized web pages. It helps mobile friendly websites to load even quicker for improved user experience.
How Google will handle the multi-platform sites when the switch to mobile-first indexing occurs? According to John Mueller, Google’s Senior Webmaster Trend Analyst, it depends on whether you have three versions of your site, desktop, mobile, and AMP, or only two, desktop and AMP.
Google won’t use the AMP version for the general indexing if the website has a mobile one. However, it considers AMP for testing usability and speed. Google will use the AMP version for complete indexing where there is no mobile one.

What changes for SEO?
The rules for improved SEO remain the same. The only change is that Googlebot crawls the mobile version of the website for indexing and ranking. That’s why it’s essential to check your mobile site before March 2021.
We have prepared a helpful SEO Guide for you. It includes everything you need to know about search engine optimization and how you can apply easy tricks to improve rankings.

Comments